On this week’s podcast we talk about Raspberry Pi: what it is technically and the opportunities it presents.
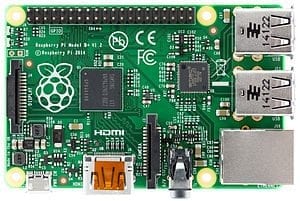
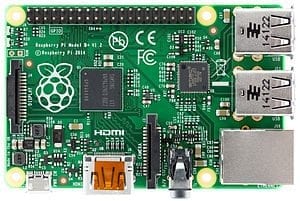
What is Raspberry Pi? It is basically a small computer about the size of a credit card that has USB ports, memory, a CPU, and a video card. So, with adding a power supply to it and a little bit of software you could do just about anything you want.
What is the value in using this? The number of things that have been created using Raspberry Pi is incredible and there’s a huge opportunity from the business point of view to commercialize or productize to the point where a normal person, as I like to call them, not a nerd can go out and buy something on a shelf, plug it in, and have it work.

As we look at the value, an innovator may recognize that there’s a gap here and an opportunity. But there’s not a lot of distance from where we are right now to it being a common place thing. The ability to bridge that gap using this technology is what will enable inventors to hack the future.